横幅可変レイアウト 1カラムのテーマにカラーを追加
横幅可変レイアウト 1カラムのテーマにカラーを追加しました。1色しかなかったテーマ「wp_13s[dimgray]」を引き継いで、細かい部分を修正しています。
カラーは、ディムグレー・オリーブ・ピンク・スレートグレーの4色です。
スマートフォンの対応にも改良を加えております。ぜひプレビューをご覧になってみてください。
WordPressテーマ「高麗納戸」のシリーズ4点をバージョンアップ

現在公開しているWordPressのテーマ、「高麗納戸」「深紅」「黒紅」「濃藍」を一から作り替え、html5+css3でコーディングし直しました。
このテーマは会社案内などに特化した作りとなっていたのですが、ショップで利用する方も多く見られましたので、以前のテーマをバージョンアップしました。ですが、基本的には会社案内用に作っております。ご了承ください。
PHP5.3.0で非推奨となったereg()関数は…
先日、ある会社で使用しているレンタルサーバーから、PHP5.2の提供が終了しますとの連絡があった。それまでずっとPHP5.2を使用していたのだが、PHP5.2はPHP自体のサポートが終了しており、PHP5.5またはPHP5.4に設定変更してくださいとのことだ。
使用していたものはPHP4の時に作成したもので、ひょっとしたらエラーが出るかなと思って設定変更する前にテストをしてみると、案の定エラー発生。エラーの箇所はすぐに判って問題はereg()関数。
じゃあどないしたらええねんってことで、早速ググって解決。それまで使用していたereg()関数を、preg_match()、strpos()の関数に置き換えるといいらしい。
テキストがオーバーフローしてしまったら…

テキストの表示領域を広くとっていて、PCで見るときは文章が収まっていても、スマホで表示する場合は表示領域が狭くなって収まりきらない場合があったりする。テキストがオーバーフローしてしまったら折り返して表示さすか、消してしまえば解決できそうだが、ちょっと便利な方法があるので記しておこう。
ブログ記事のタイトルを取得して一覧表示させるときなどに便利な記述。
text-overflow: ellipsis; /* 省略符号を表示する場合 */ text-overflow: clip; /* 省略符号を表示しない場合 */
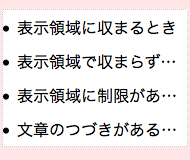
ellipsisでテキストがオーバーフローする場合は後ろに「…」を付けてくれる。「…」があることで文章のつづきがあると想定できますよね。省略符号を表示しない場合は、ellipsis を clip に変更。
WordPressテーマ「wp_13s[dimgray]」をバージョンアップ

新しいテンプレートやテーマを作成したりCSS3の勉強をしていて、ふと以前に作成したものの中で、記述がよくないものや改良点などに気がつくことがある。
古いタイプのものは、公開するのを止めようかと思うときもあるが、実際利用する方達はあまり気にしていないようだ。「wp_13s[dimgray]」の変更も自分としては修正の部類に入るけど、利用者から見れば便利になってバージョンアップってことかもしれない。
近々カラーを増やしてアップする予定です。
sp-2bのシリーズをHTML5・CSS3でリニューアル
久しぶりにブログの更新です。もっと更新しないといけないのですが、ついつい後回しになってしまって…。訪問してくださった方も不安になってしまいますよね。
ホームページのテンプレートやWordPressのテーマは、作成したものを全て公開しているわけではございません。既にそこそこの数のテンプレートやテーマを公開しているので、管理も大変になってきました。
それでも人気のあるテンプレートやテーマは、問い合わせもあるのです。その一つが今回アップした「sp-2b」シリーズのHTML5・CSS3化です。
HTML5・CSS3で作成したものは、古いブラウザに対応させるのが結構めんどうに感じていましたが、来月にはXPもサポートの打ち切りになるので、そろそろ公開しようかなと思ったわけです。
テンプレートの特長は下記の通り。
- 適正なHTMLでSEO対策やアクセシビリティに効果的
- HTML5+CSS3で構成されたシンプルな仕上がり
- 大きめメニューのインターフェイス!
- 左メニューのオーソドックスなレイアウト
IE8には対応しておりませんので、ご利用になる場合は、その点をご留意ください。
横幅可変レイアウト 1カラムのテーマ
またスマートフォンにも対応させてみました。スマホで表示するときはボタン等の縦幅を広くし、指で押しやすい設定にしています。ぜひプレビューをご覧になって確認してみてください。
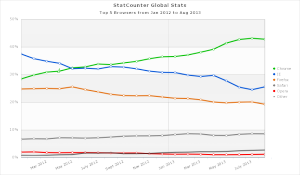
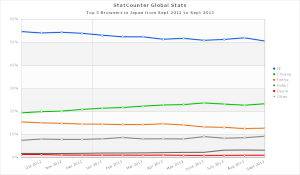
ブラウザのシェアとtro-sukeへの訪問者のブラウザ
ブラウザのシェアを世界的に見ると、去年の5月にChromeがInternet Explorerを抜いてからは、ずっとトップを占めています。日本では相変わらずInternet Explorerがトップで50%位を保っていますね。(ソースはこちら)
ホームページを作る方としては、最近の新しいブラウザではほとんど同じように見えるから、以前のような苦労は少なくなってはおりますが、やはりチェックは必要な訳で、ブラウザシェアの動向は気になるところです。
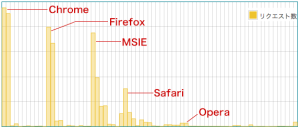
ところでtro-sukeを訪問してくださる方は、一体どのブラウザを使用しているのが一番多いのか、訪問者のブラウザをチェックしてみました。
予想に反してというか1番多いのはChromeでした。2番目がFirefoxで3番目がInternet Explorer、4番目がSafariとなっておりました。日本のブラウザシェアトップがInternet Explorerなのに、tro-sukeを訪問してくださる方のブラウザは、Chromeが一番多いというのはちょっと驚きでした。単純ですが結果から考えてみると、ホームページを作ろうとしている方は、Internet Explorerをあまり使っていないということになりますね。もしかしたら訪問者の使用OSがMacOSというのも、考えられる要因の一つかもしれませんね。(クリエイターの人はMacOSが多いという勝手な思い込みかもしれません。)
ChromeもFirefoxも主なバージョンはいっしょですが、Safariにはバージョンのばらつきがありました。Internet ExplorerはIE10が一番多く、2番目はIE8でIE9は僅差で3番目となっております。この辺は使用OSが関係しているのでしょう。
CSS3が次々と変化していく中で、ブラウザによる見え方の違いというのは、作り手にとって煩わしいことなのですが、多分それは無くならないのでしょうね。
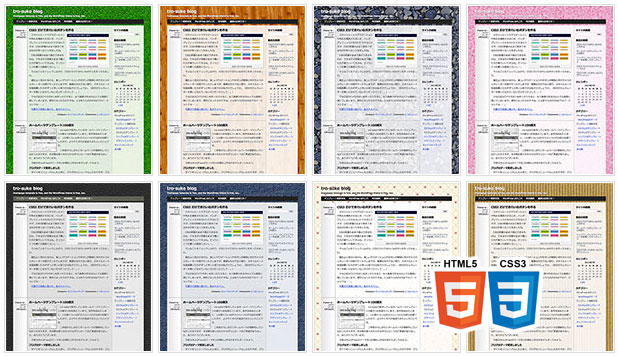
2カラムのWordPressテーマを一挙8点公開
メインカラムを可変レイアウト、右メニュー2カラムのWordPressテーマを、一挙8点公開します。
テーマは、メインカラムを可変レイアウトにしていますので、ワイドな画面にも対応できます。シンプルでオーソドックスなデザインですが、背景にイ メージテクスチャを配置し、雰囲気のあるテーマに仕上げました。ウィジェットやカスタムメニューに対応しておりますので、設置したらすぐにブログがはじめ られます。お好きなタイプをお選びください。
フラットデザインなテンプレートを作ってみた
最近フラットデザインなる言葉を耳にしました。好き嫌いはあるけれど、ちょっと興味が湧いて調べてみました。フラットデザインの反対のものはリッチデザインと言うらしいのですが、パソコンでデザインするようになってからは、ほぼリッチデザインが主流になっていたように思います。もちろんインターネットが普及したての頃は、回線も遅いものだったからリッチデザインとはほど遠いものでしたが、回線の整備とともにリッチデザインが当たり前のようになってきましたよね。フラットデザインは、Windows8やiOS7がフラットデザインの採用ということで、一躍脚光を集めたようですが、流行ってのは廃れますからね。調べているときどこかの記事に“一見スッピンのフラットデザインだけど、よーく見るとナチュラルメイクしている”というリッチデザインぽくないフラットデザインてのがいいかもしれませんね。
ということで、フラットデザインなテンプレートを作って見ました。1カラムで可変レイアウトにしていますので、ワイドな画面にも対応できます。ま た、タブレットやスマートフォンにも対応させています。構造もわかりやすくしていますので、いろんな応用が利くと思います。どうぞご利用ください。


![wp_14s[pink]](http://tro.main.jp/wp/wp-content/uploads/2014/06/wp_14s_pink-s.jpg)
![wp_14s[slategray]](http://tro.main.jp/wp/wp-content/uploads/2014/06/wp_14s_slategray-s.jpg)




![wp_13s[dimgray]](http://tro.main.jp/wp/wp-content/uploads/2013/10/wp_13s_dimgray.jpg)