CSS3で作ったきれいなプルダウンメニュー
Category : CSS、PHP 備忘録
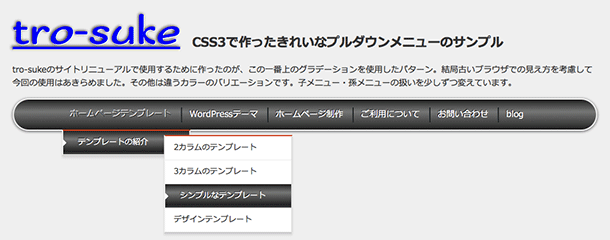
前回CSS3 だけでスライドショーという記事を書きましたが、今回はCSS3でふわっと変化するエフェクトが特長のプルダウンメニューの紹介です。tro-sukeのサイトリニューアルでも導入しようかと考えていました。どのような効果かは実際のページをご覧ください。
繊細なアニメーション効果のあるスタイルシート
CSSで効果を指定できるので、スライドショーでもそうでしたが html を作成するにあたり特別なことは必要ありません。今回はCSS3 transitionで、マウスホバーのときふわっと変化するエフェクトを得られるスタイルシートを使用します。
/* css3 transition */ -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out;
all 0.2s ease-in-out について解説すると、まずallとはすべてのプロパティということで、例えばwidthとすれば横幅だけということになります。0.2sとは変化のタイムで、2sとすれば2秒もかかりますので効果を確かめるには分かりやすくなりますね。ease-in-outとはゆっくり始まってゆっくり終わるという指定で、他にはease(開始と完了を滑らかにする)、linear(一定)などがあります。
作っていて感じたことは、あまり大げさに指定せずに少しだけのエフェクトの方が、私は効果的のように感じました。
Date : 2013年05月26日 | Comments : 0

コメントを残す