スマホやタブレットからのフォーム送信
フォームを作成するとき、利用者には見えない部分での工夫がある。
…ちょっと大げさか?
以前はユーザーがキーボードで文字などを入力できるフィールドは、type=”text”としておけば大体はよかった。パソコンから送信する場合は、この値を指定しておけば入力もそれほど気にならないかもしれないが、HTML5では新たに追加されたtypeがあり、それを指定しておくとスマホやタブレットでの入力が格段に快適になる。電話番号の入力をしてもらうときはtype=”tel”と指定しておくと入力のキーボードが数字に代わってくれて、入力のストレスを軽減してくれる。
メールアドレスはtype=”email”、URLはtype=”url”などとしておくといいのだけれど、ちょっとした問題も発生する。先日あるサイトを作成して、いろいろとテストした時のこと。
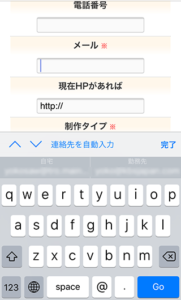
電話番号はtype=”tel”を指定しておくとiPhoneもAndroidも数字のキーボードが表示される。ホームページのアドレスはtype=”url”としておけばiPhoneもAndroidも欧文のキーボードが表示され、入力が便利だ。問題はメールアドレスのtype=”email”。Androidは欧文のキーボードが表示されるが、iPhoneは、日本語入力(テンキー)のキーボードが表示されてしまう。これはどうやらiPhoneの設定によるものらしく、知り合いのiPhoneではフルーキーボードが表示され、type=”email”の本来の入力が可能になった。
typeで”email”とか”url”を設定すると、Androidの場合は欧文のキーボードが表示されるだけでしたが、iPhoneはemailの場合、spaceキーの横に@が表示されたり、urlの場合はspaceキーの横に/や.jpとかが表示され、それぞれ入力がスムーズにできるように変化してくれるのだ。便利だね。
でも”email”として日本語入力のキーボードが表示されてしまうのはちょっと良くないのじゃないかと思い、”email”も”url”としておけばとりあえず欧文のキーボードが表示されるから、それでいこうとしたのだが…。でもそうすると今度はパソコンから送信する場合に問題が発生してしまう。Safariはスルーしてしまうが、Google ChromeやFirefoxでは、”email”や”url”をチェックして、メールの場合は@が入っていないと「メールアドレスが正しくありません。」となり送信できなくなってしまう。URLは:がないとダメみたいだ。特にメールアドレスの場合、一見まちがいないように見えてもスペーズが入ってしまうと「メールアドレスが正しくありません。」と表示されてしまう。これはちょっと厄介だ。それで調べてみるとformタグにnovalidateをつければブラウザでチェックされないようだ。これで一応解決か?…。
さて、ここからはどちらが使いやすいかの選択ですね。結局思案の末、今回はメールアドレスはplaceholder=””でスペースが入らないように注意を促し、type=”email”を使用することにしました。






参考になりました。