HTML5・CSS3で作った3カラムテンプレート、バグあり…修正!!
ホームページのテンプレートやWordPressのテーマを作るとき、心がけているものの中にhtmlの構造があります。単に形を整えるのではなく、構造を記述する順番だったりするのです。SEO対策といったことからも重要なことですよね。
テンプレートなどを作って公開するときには十分テストをしているつもりなのですが、先月HTML5・CSS3で作成した3カラムのテンプレートで、思いがけないバグが見つかりました。バグというより、単なる私のミスなんですが…。
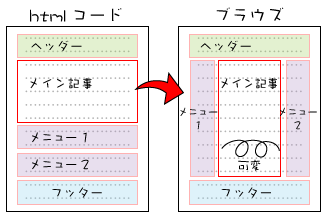
FirefoxやGoogle Chromeでは問題ありません。ミスとはどんなことかというと、IEでのことです。メインカラムがサイドメニューより長いときには問題ないのですが、逆にメインカラムがサイドメニューより短かった場合、フッダー部分がメインカラムの下の位置まで上がってしまうのです。これはメインカラムをサイドメニュー より先に記述していて、3カラムを作るのに「position」を使用していたためでした。htmlの構造的にはその方がいいのですが、思い通りのレイア ウトにならないのは残念です。
実は3カラムのWordPressのテーマを作っていて気がついたんですが、width固定だったり、すべて可変にする場合は3カラムも簡単なんですけど、メインカラムだけ可変ってのは結構難しい…。そうかと言ってFirefoxやGoogle ChromeとIEとで見え方が違うのもおかしいし、結局サイドメニューの一つをメインカラムより先に記述することにしました。HTML5になって、構造 の意味付けがしっかりしているから大丈夫かななんて思います。でもIEはすべて可変です。トホホ…。
CSS3でボックスの順番を付けるのにとても便利な「box-ordinal-group」というのがあるのですが、それはまた後日書くことにします。

コメントを残す